TeMenu插件使用文档
2.0.0版本更新
支持在模板中注册菜单位
/**
* 主题注册支持的菜单位置
*
* @access public
* @param array $locations 菜单位置标识 array('locationSlug'=>'locationName')
* @param string $theme 主题标识
* @return void
*/
TeMenu_Plugin::register(array $locations, $theme);
// 实例:在widget主题中注册了两个菜单位
TeMenu_Plugin::register(array(
'header' => _t('主导航'),
'footer' => _t('底部导航')
),'widget');
在模板中使用TeMenu_Plugin::show(string $location, [mixed $options])调用挂载到菜单位置的菜单
1、安装插件
- 下载插件后,确认插件文件夹名称为
TeMenu, - 上传插件文件夹
TeMenu至网站目录usr/plugins/ - 进入后台,在导航
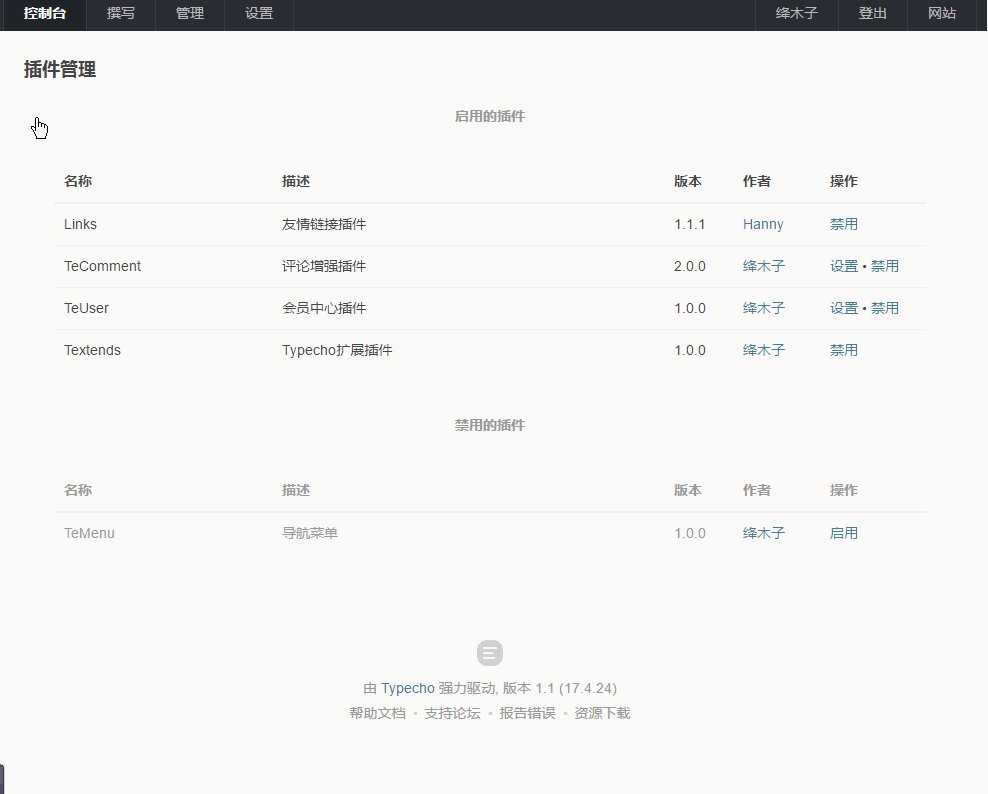
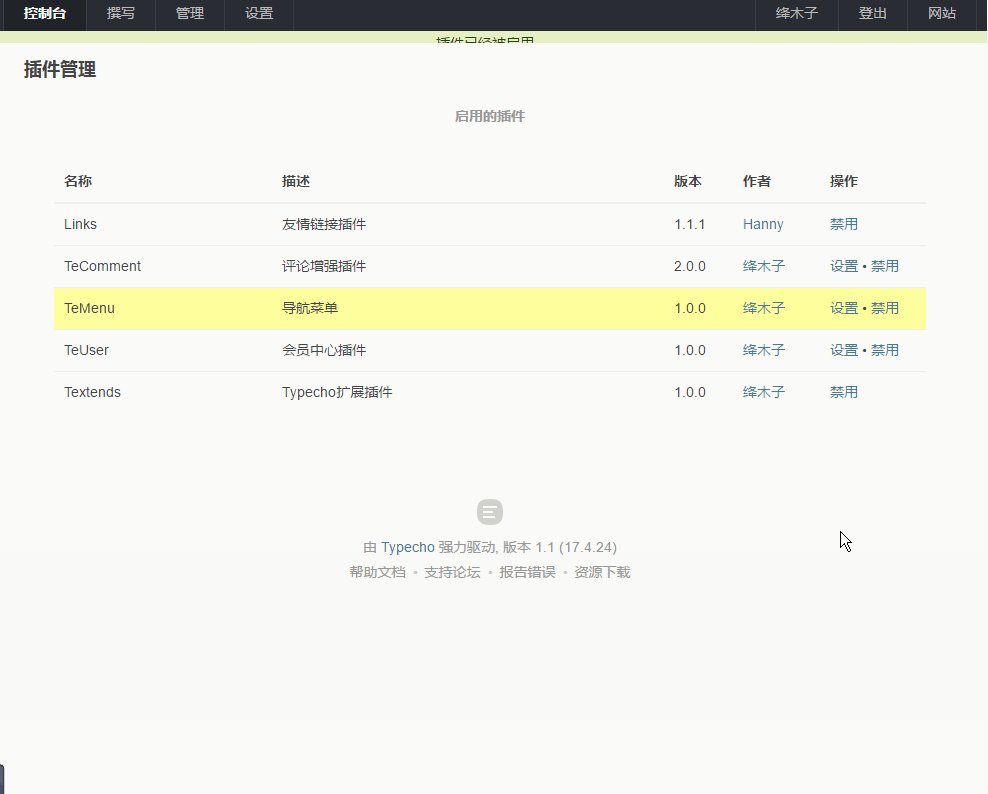
控制台 > 插件页面,选择启用TeMenu插件 - 插件启用成功后,将在导航
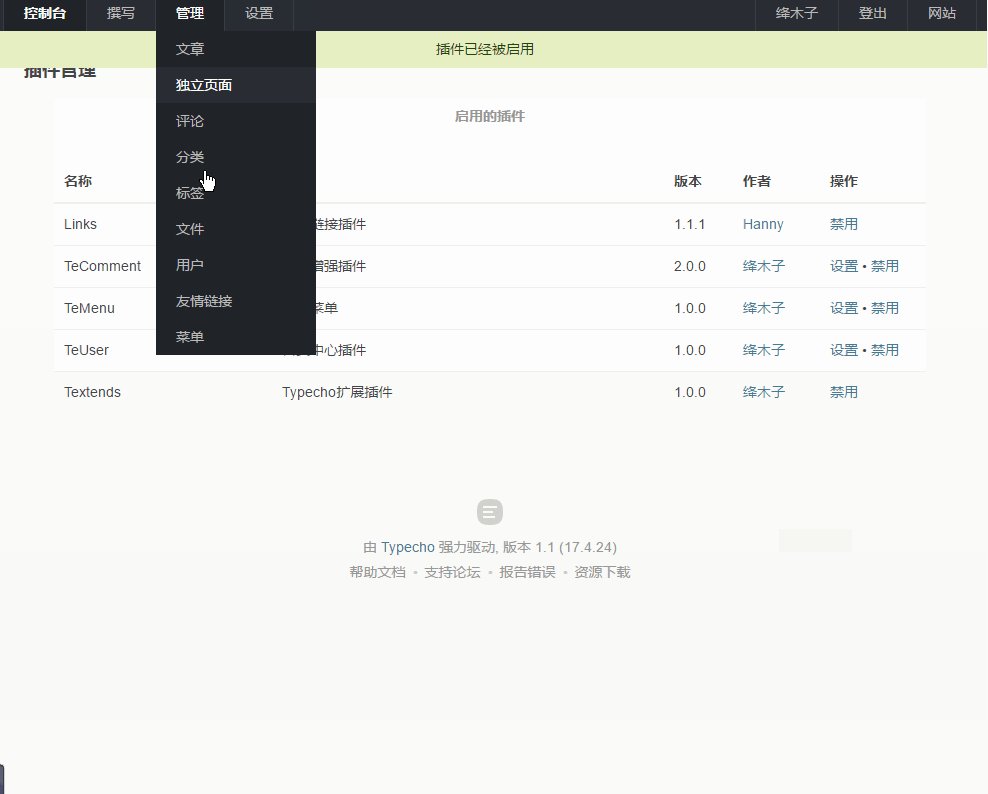
管理中增加二级导航菜单,进入菜单管理页面则可对菜单进行编辑、管理
注:在插件管理页面,TeMenu的设置里可修改菜单JSON格式的数据,但并不推荐您直接在此修改
2. 配置菜单
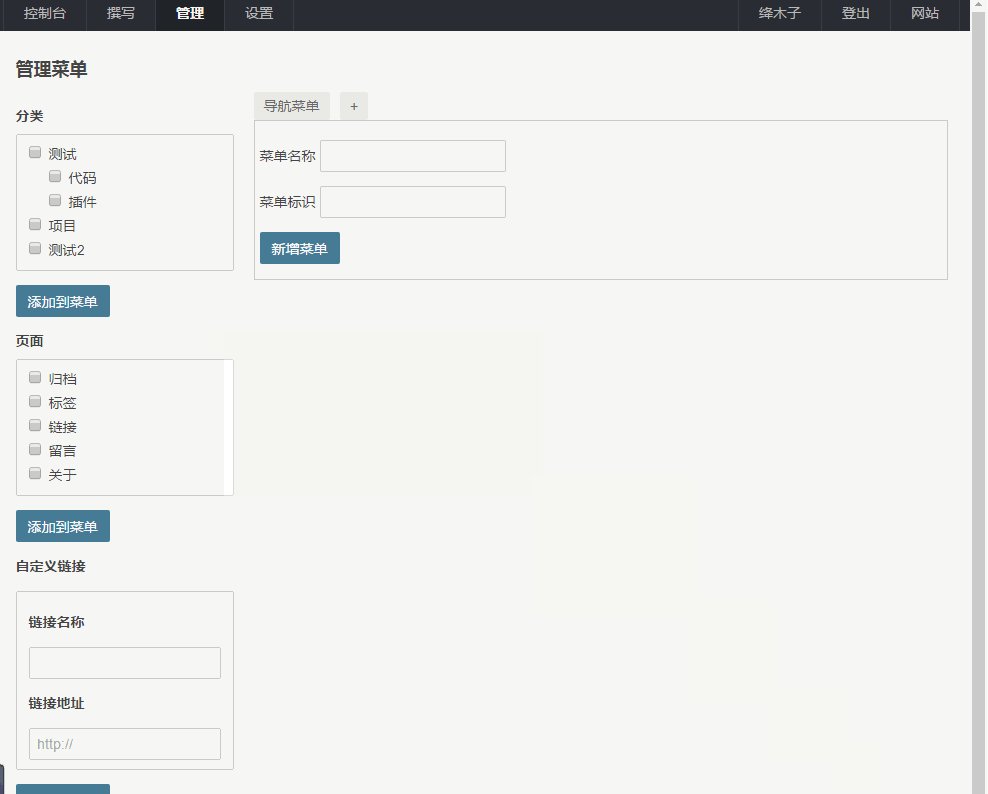
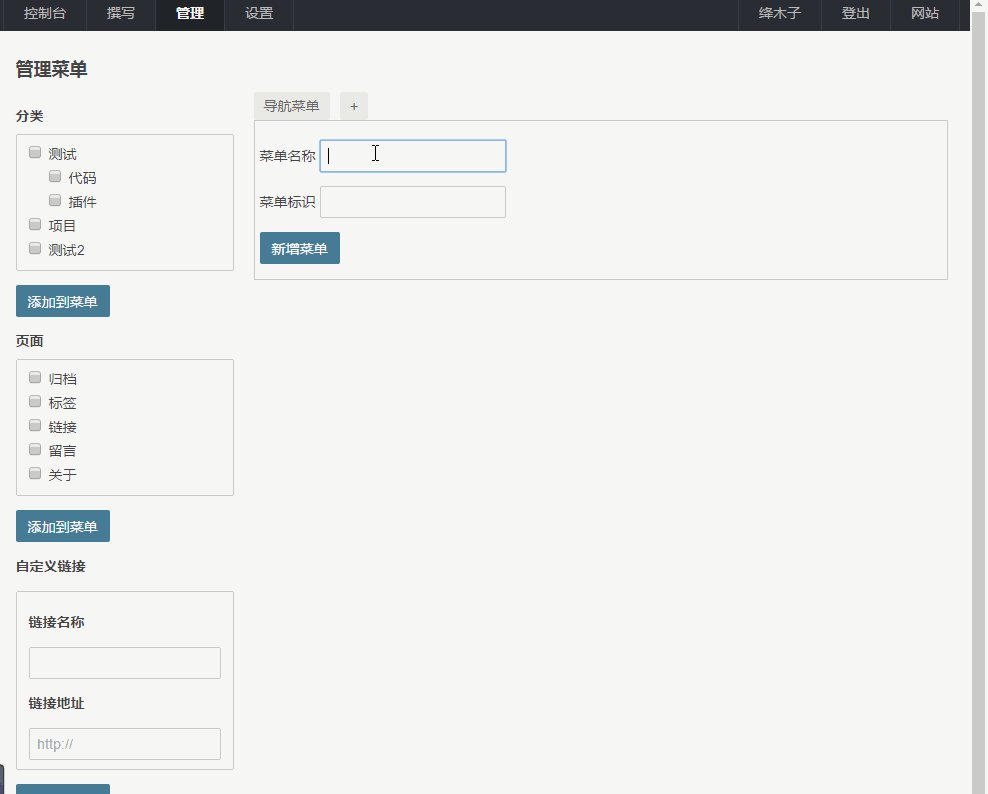
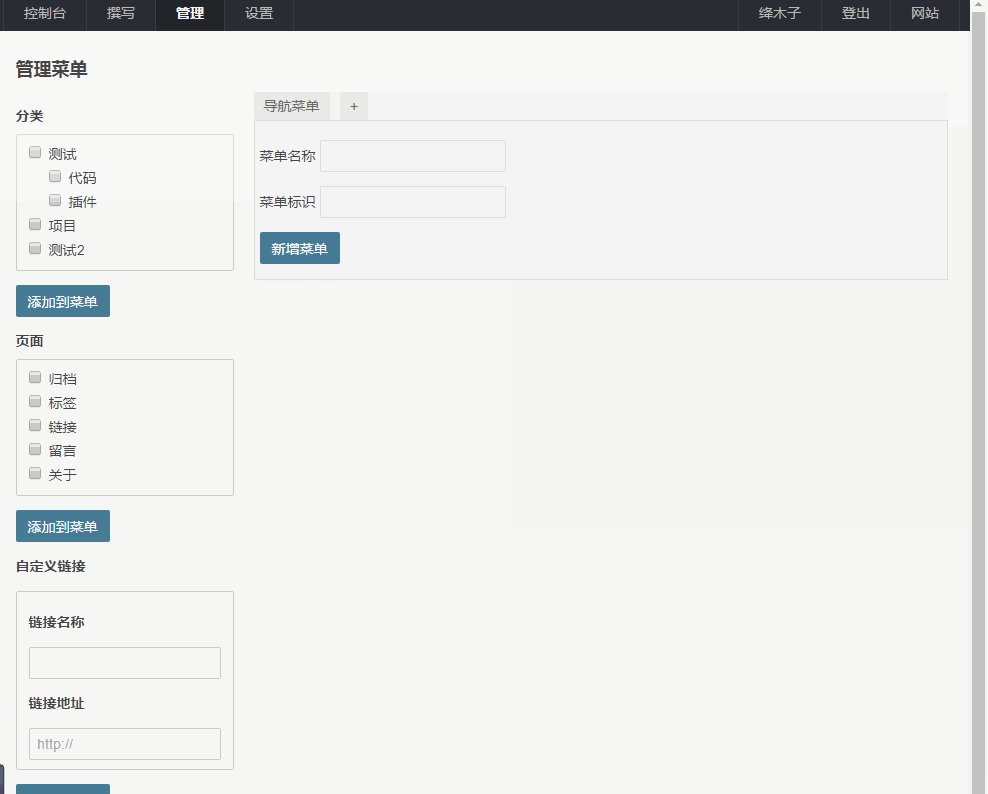
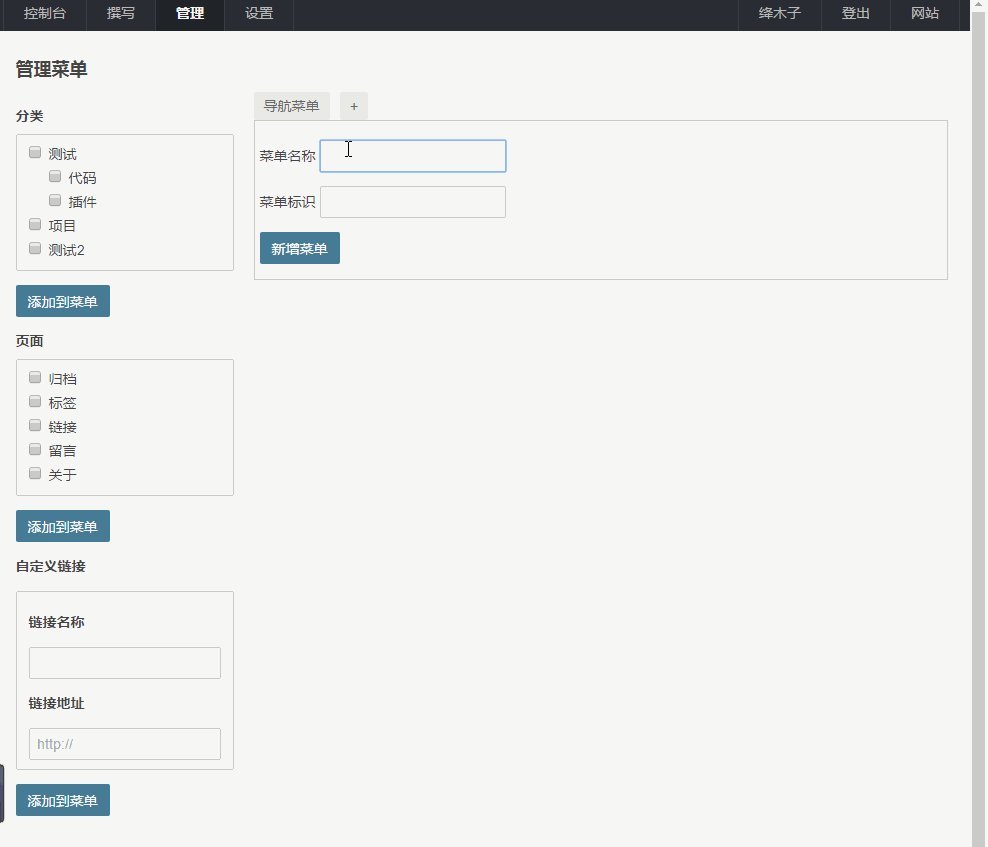
安装插件并打开菜单管理页面:
2.1、菜单的新建、保存及删除
- 点击‘+’号,添加新的菜单
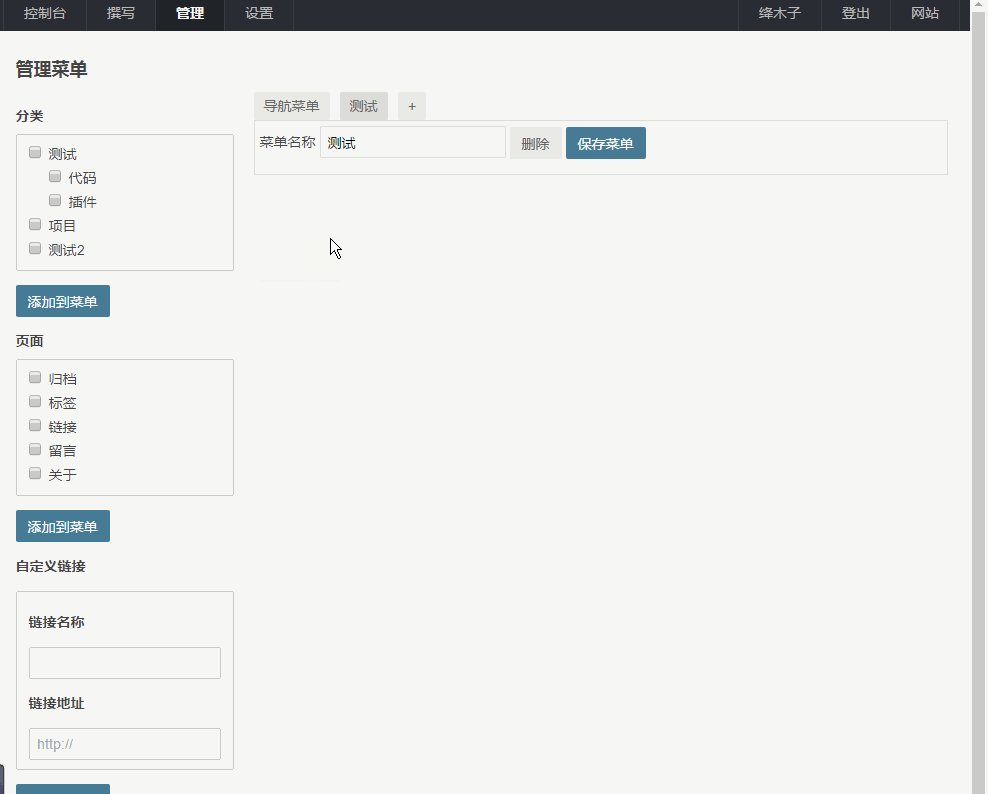
- 点击菜单名称,则进入菜单编辑
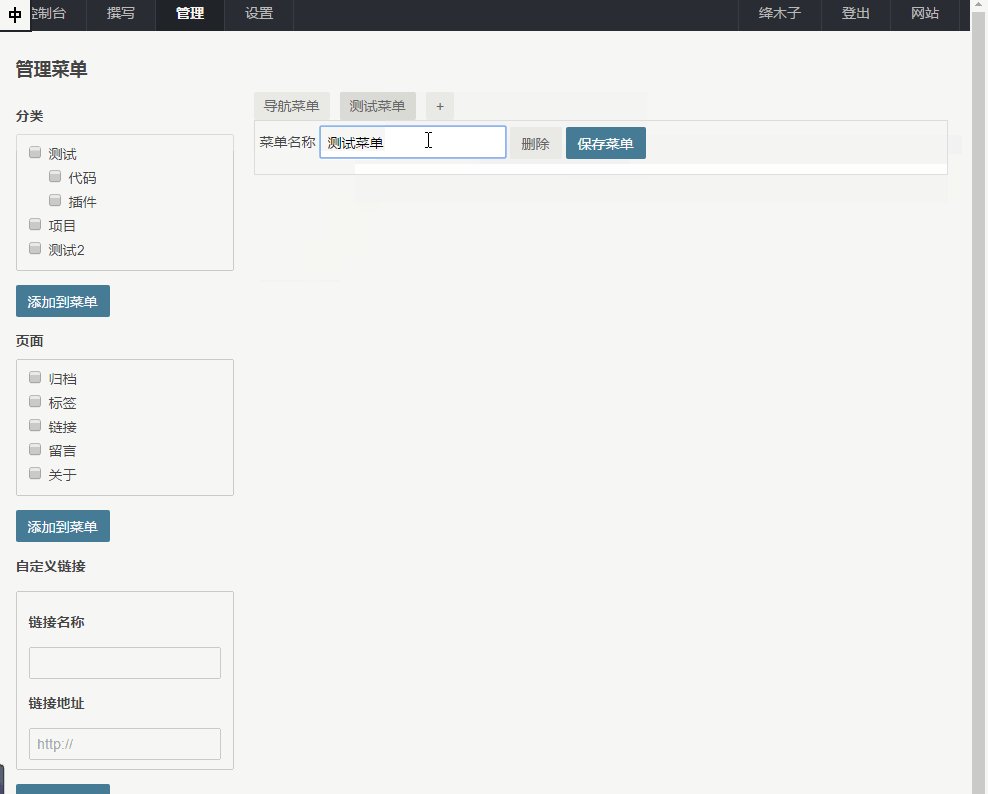
- 进入菜单编辑可修改菜单名称(新建菜单后,菜单标识无法修改)
- 进入菜单编辑后可删除当前菜单
- 进入菜单编辑后可保存当前菜单(当添加链接到菜单或编辑菜单中的链接时,菜单也会进行自动保存)

2.2、添加、编辑、删除、排序菜单链接
添加、编辑三种链接类型:
- 分类:选择左侧分类,点击添加到菜单
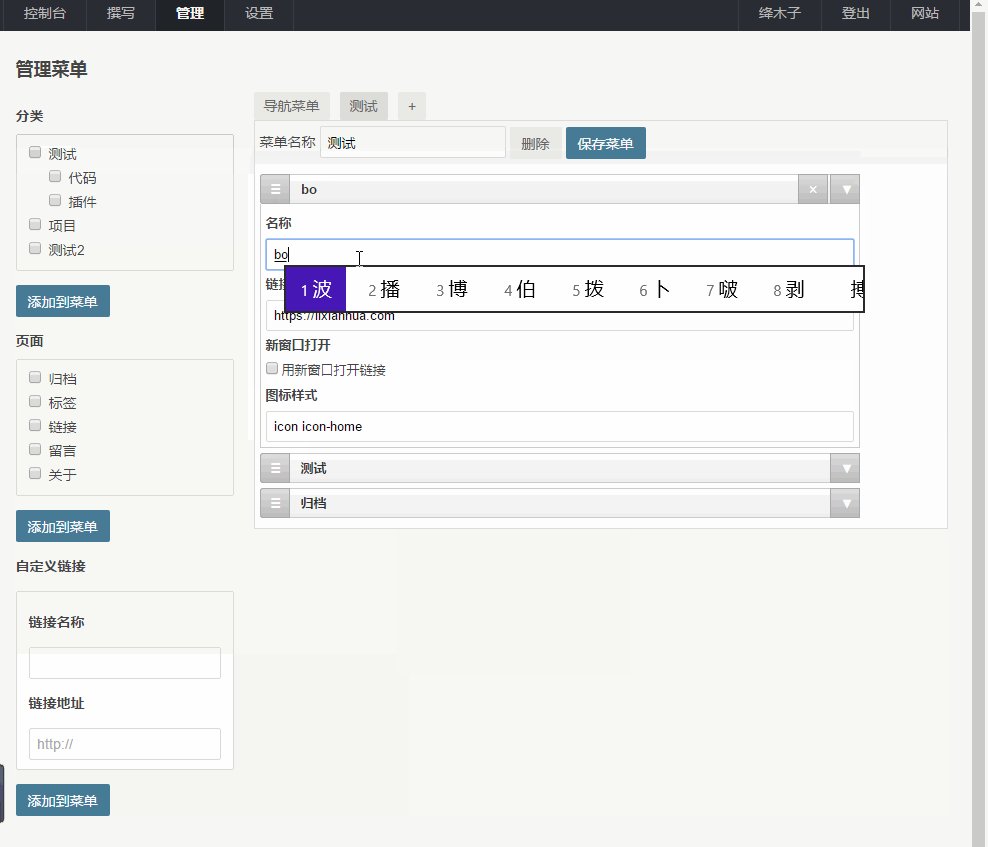
添加到菜单的分类,可自定义链接显示名称、是否新窗口打开,以及链接图标
- 页面:选择左侧页面,点击添加到菜单
添加到菜单的页面,可自定义链接显示名称、是否新窗口打开,以及链接图标
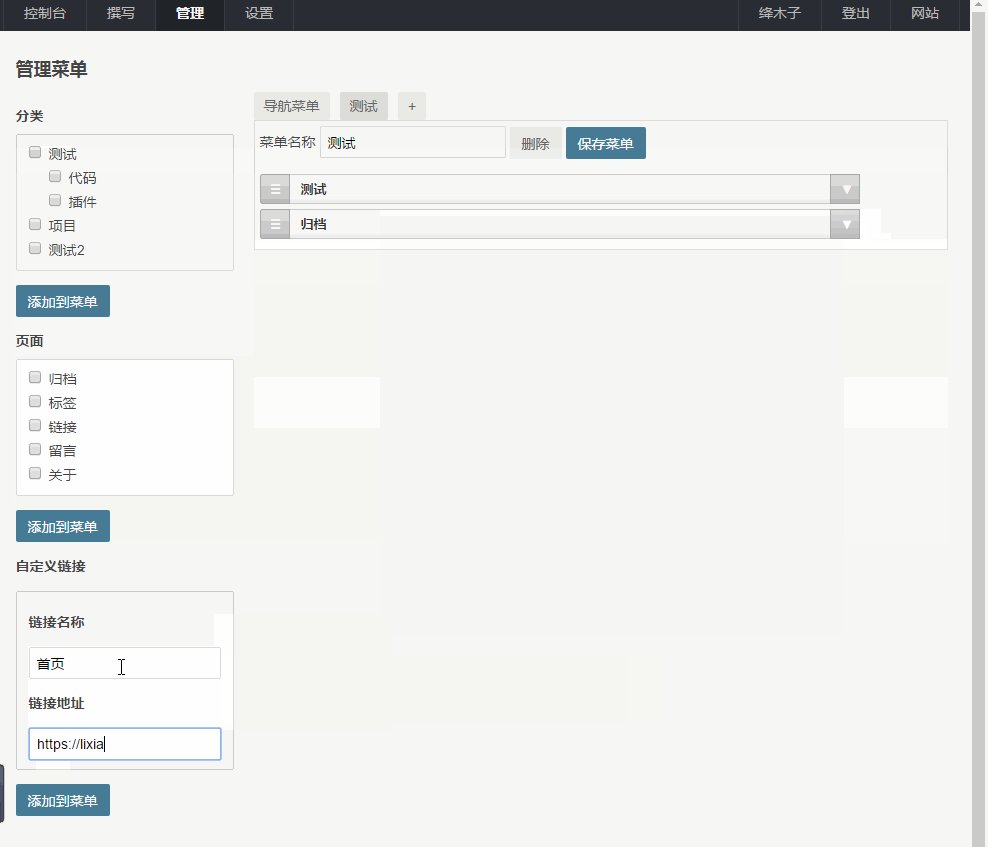
- 自定义链接:添加自定义链接名称及链接地址,点击添加到菜单
添加到菜单的自定义链接,可自定义链接显示名称、==链接地址==、是否新窗口打开,以及链接图标
链接排序及删除
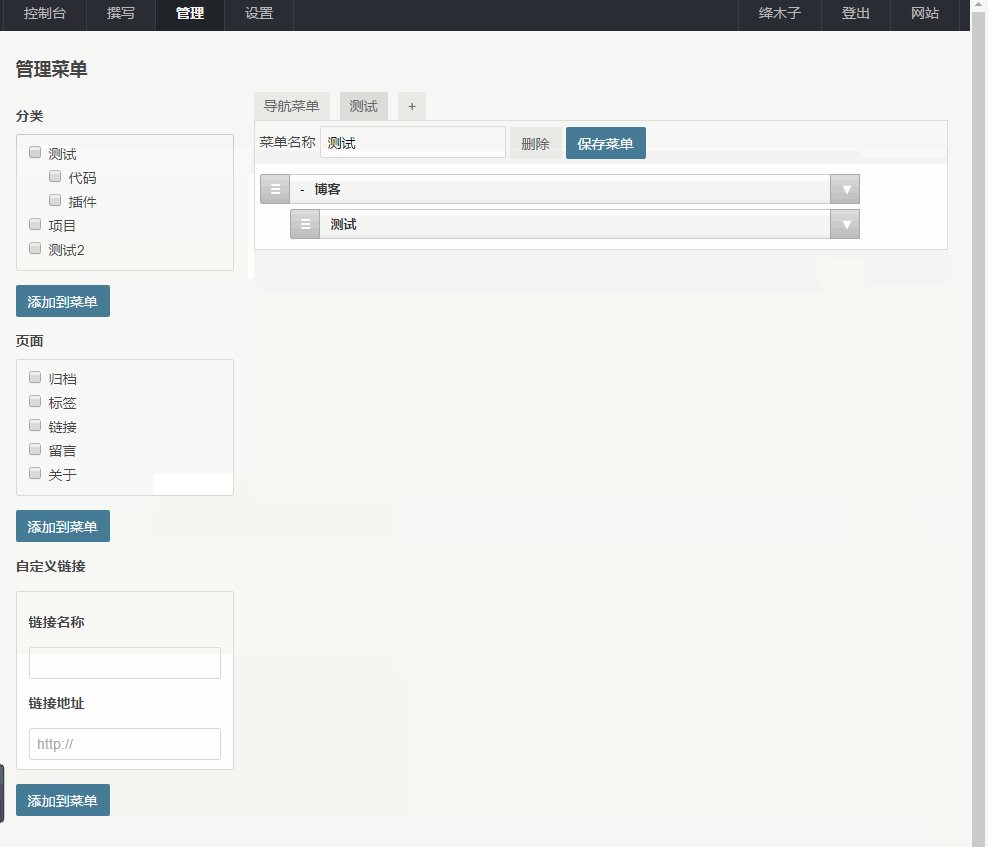
菜单中添加了链接后,可直接点击链接右侧删除按钮进行删除;若不满意当前链接的排序,可按住链接图标拖地到满意的位置,也可向右拖动链接,把当前拖动的链接作为二级导航链接

3、 使用菜单
3.1、显示菜单代码
在需要显示菜单的地方插入以下代码,
<?php TeMenu_Plugin::show(string $slug [, string|array $options]);?>其中,$slug 为需要显示的菜单标识(必须);$options 为菜单显示的配置参数
3.2、菜单显示配置参数
菜单显示配置参数可为空,在参数为空的情况下,将使用系统的默认值;
参数可为数组或字符串(one=val1&two=val2&three=val3)
| 名称 | 描述 | 默认值 |
|---|---|---|
| wrapTag | 菜单标签 | ul |
| wrapClass | 菜单标签类 | 无 |
| childTag | 子菜单标签 | ul |
| childClass | 子菜单标签类 | child |
| caret | 子菜单标记样式 | <i class="fa fa-caret-down"></i> |
| itemTag | 菜单链接标签 | li |
| itemClass | 菜单链接标签类 | 无 |
| item | 菜单链接显示格式 | <a {current} href="{url}" {target}>{icon} {name} {caret}</a> |
3.3、菜单链接显示格式自定义参数
菜单链接格式支持自定义,自定义的参数有
| 名称 | 描述 |
|---|---|
| name | 链接显示名称 |
| url | 链接地址 |
| icon | 链接图标 |
| caret | 子菜单标识 |
| current | 当前页面标识 |
| target | 跳转方式 |
例如:
<a {current} href="{url}" {target}>{icon} {name} {caret}</a>下载地址:
2017-08-24
share
评论已关闭